L’editing
Maremma Touring è un magazine orientato al racconto di un territorio, un prodotto programmaticamente molto diverso dal “giornalino d’istituto” e dalle logiche amatoriali ad esso connesse. Aspetto e contenuti sono professionali, con articoli di qualità, ben editati e corredati da immagini. Ciò significa che durante le attività non si è cercato di avere studenti autori a tutti i costi, ma di avere redattori attenti, scrupolosi e versatili. E significa anche che molto si è lavorato al fine di sgombrare il campo dagli equivoci legati a presunte gerarchie dei lavori intellettuali, a cos’è creativo e cosa non lo è, cercando di trasmettere il valore della serietà del lavoro fatto bene in tutte le sue fasi, della creatività come qualcosa di trasversale e non appannaggio dei soli artisti, e della conoscenza del “come si fa”, e quindi del “perché si fa così” e dei risultati attesi come forma di potere e di autonomia dai contenuti cui siamo sottoposti quotidianamente e dalle manipolazioni.
«Nel futuro i contenuti sul web andranno duplicandosi ogni 72 ore. Ci sarà bisogno di una nuova categoria di individui. Non qualcuno che lavori creando ulteriori contenuti, ma che dia un senso a tutti i contenuti creati da altri»: queste le parole – risalenti al 2009 – di Rohit Bhargava, Global Director di Ogilvy. E questo è quello che fa nel 90% dei casi chi gestisce o lavora in una rivista online: il selezionatore e aggregatore di fonti e notizie.
Spesso chi non scrive per mestiere o chi è alle prime armi si concentra su cosa e non su come scrive, come se l’unico modo per esprimersi sia scrivere di sé, raccontarsi. Nel nostro caso, non essendo impegnati nel giornalino di classe bensì in una rivista generalista, fare questa premessa e arginare le proposte di resoconti ombelicali sulla partita di calcio del sabato prima o sui gruppi metal preferiti è stato un modo per chiarire la natura del sito e dare un senso al tipo di lavoro richiesto, senza mortificare gli slanci o le singole personalità, ma addestrandole al pluralismo del lavoro corale e finalizzato a un obiettivo comune e di interesse generale.
Dunque, come già accennato, uno dei compiti principali – sicuramente uno dei più delicati – dei redattori della rivista era quello di editare e correggere le bozze degli articoli da pubblicare.
L’editing implica lettura attenta, l’uso di dizionari, conoscenza dell’ortografia e della sintassi, ma anche senso della frase, nonché un po’ di coraggio (per correggere il refuso sfuggito al prof, o all’autore pubblicato). Il web editing, inoltre – ovvero la preparazione del testo corretto per la pubblicazione online, con la titolazione, il sottotitolo, la scelta iconografica eccetera – richiede altre competenze e altre riflessioni: valutare il testo nel suo insieme e “spezzarlo” con paragrafi o con spazi per dargli ritmo, se troppo lungo; scrivere un titolo intelligente e veritiero e un sottotitolo che dia sinteticamente l’idea del contenuto e che risulti accattivante per il lettore; posizionare l’immagine in modo che si trovi al punto giusto del testo; avere familiarità con font, dimensioni, formattazioni, stili, perché ciascuno veicola informazioni e pesi diversi.
Si tratta di attività che forniscono l’occasione per smontare e vedere in dettaglio come sono fatti i contenuti in cui ci imbattiamo quotidianamente online (stimolando una riflessione proficua sul potere dei titoli e dei sottotitoli, ad esempio, o sulla distribuzione più efficace dei testi sullo schermo in base ai naturali movimenti dell’occhio eccetera).

La ricerca iconografica
Una rivista online di cultura, tanto più se votata al “racconto” di un territorio, non può prescindere da un’accurata scelta di immagini. Il web così come lo conosciamo, ma anche le ricerche di ergonomia e di marketing sull’efficacia dei contenuti online in ambito di web 2.0, hanno ampiamente consolidato l’uso di fotografie, disegni o altri contenuti iconografici sui siti come imprescindibile per catturare l’attenzione e per accompagnare e veicolare meglio i contenuti testuali, altrimenti percepiti come più difficili da leggere se non addirittura respingenti.
Di fatto, i template forniti da CMS come Joomla o WordPress contemplano nella quasi totalità dei casi strutture in cui le immagini (sia di sfondo e di contorno sia come oggetto della comunicazione) sono parte integrante, se non principale, della struttura di un sito, a prescindere dei contenuti testuali.
Anche nel caso del template scelto per la rivista Maremma Touring le immagini svolgevano un ruolo cruciale. Ciascun post pubblicato doveva essere illustrato da almeno un’immagine, la quale compariva sia come immagine d’anteprima nello scroll dei post in home page, sia come immagine (non necessariamente d’apertura) all’interno dell’articolo.
Le immagini, nel caso di Maremma Touring, erano spesso fondamentali e inerenti al contenuto (come nel caso dell’articolo relativo al MEP o Movimento per l’Emancipazione della Poesia, in cui dunque le immagini dell’articolo mostravano esattamente il contenuto dello stesso – foto dei muri con affissi i fogli su sui sono stampate le poesie) e quindi fornite dalla redazione, realizzate espressamente o commissionate, o richieste a esterni.
In altri casi è stato necessario fare ricerche online per trovare fotografie o documenti a corredo di articoli di loro sguarniti di immagini (vedi il caso dell’articolo sulla Resistenza a Grosseto durante la Seconda guerra mondiale); in un paio di occasioni (un racconto inedito e una poesia, entrambe di autori grossetani), la ricerca su internet aveva come obiettivo individuare immagini esornative sulla base delle suggestioni (soggettive, personali, del redattore) del testo narrativo.
Una buona regola è fornire sempre il credito di ciascuna immagine pubblicata, sia essa originale e di proprietà di chi amministra il sito, sia che provenga da internet. L’individuazione dell’autore in quest’ultimo caso può non essere impresa facile, e allora meglio citare almeno il sito da cui si è presa.
Altro aspetto non secondario nella scelta delle immagini è la loro dimensione. Le immagini sul web, dato l’orientamento orizzontale degli schermi dei computer, sono più efficaci se sono anch’esse orizzontali: questa disposizione garantisce una loro visualizzazione completa nella maggior parte dei casi e anche in casi di immagini di grosse dimensioni; i formati verticali, invece, sono meno facili da gestire, in quanto richiedono una lunghezza massima pari alla lunghezza dello schermo per consentire una visualizzazione integrale, pena lo scroll o il taglio dell’immagine – operazione non facile, non sempre felice e non sempre possibile in caso di immagini d’arte.
Con queste considerazioni in mente, e conoscendo la risoluzione standard del web di 72 px, si è condotta di volta in volta, articolo per articolo, la ricerca iconografica e l’editing delle immagini selezionate. Immagini molto piccole o sgranate o di cattiva qualità sono state scartate; immagini grandi e molto “pesanti” (da un mega in su) sono state ridimensionate e ridotte (utilizzando l’editor di immagini disponibile: photoshop, gimp, in alcuni casi anche la semplice anteprima o visualizzatore di immagini). WordPress, che si basa su logiche responsive di adattabilità e che è mobile friendly, adatta in frontend in automatico le immagini caricate sul sito alle dimensioni della gabbia del template, per cui era sufficiente che queste fossero di buona qualità, al massimo 800 o 1000 px di larghezza (per immagini orizzontali) e che non pesassero più di un mega, in modo da non appesantire il sito (altri siti invece, con template più rigidi o customizzati, richiedono per ogni immagine delle dimensioni precise sia in larghezza che in altezza, perché queste sono inserite dentro “finestre” o gabbie rigide e prefissate).

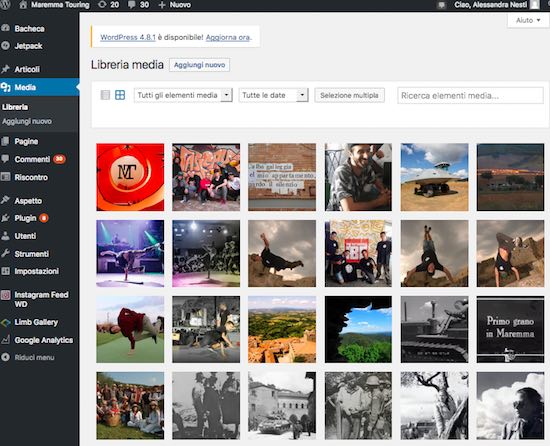
Le immagini presenti sui siti devono essere prima caricate nel database del CMS; perciò, una volta selezionate, era necessario procedere con l’upload delle immagini nell’area media del sito, l’archivio online di Maremma Touring da cui andare a pescare di volta in volta l’immagine da richiamare in un determinato articolo. Il caricamento su WordPress consente contestualmente l’attribuzione di didascalie e di crediti dell’immagine, poi visualizzati sotto la stessa ogni volta che la si usa nell’articolo.
In un caso, l’utilizzo di una fotografia senza l’autorizzazione all’autore ha richiesto l’invio allo stesso di una mail per farne richiesta, poi ottenuta:
Salve XY,
Siamo i ragazzi di Maremma Touring (progetto di alternanza di scuola-lavoro dell’ ist. Polo Bianciardi), abbiamo usato una sua foto in un articolo di surfing che riportava una poesia di Luca Bonelli e l’abbiamo riportata sul sito http://www.maremmatouring.it/web/2017/01/25/grosseto-addio-di-luca-bonelli/ senza la sua autorizzazione. Possiamo tenerla?
Aspettiamo una sua cordiale risposta, grazie e buon lavoro.
La redazione SMS
La questione iconografica è stata elemento di interesse e di coinvolgimento degli studenti, naturalmente abituati alla cultura visuale derivante dai social network, da internet, dai film e dai videogiochi e più semplicemente dal mondo in cui tutti siamo immersi; anche per questo, al di là delle esigenze editoriali, era spesso previsto durante gli incontri di affidare a un gruppo l’attività di documentare le esperienze (visite, incontri, interviste, uscite, ma anche il semplice lavoro di redazione) con fotografie (o video) fatte con i mezzi a disposizione (il telefonino).
In un caso, ad esempio, è stata organizzata una visita straordinaria al Giardino dei Tarocchi (giardino d’arte concepito dall’artista Niki De Saint-Phalle), in occasione della quale è stato intervistato uno degli artigiani impegnati nella realizzazione dell’opera. Durante la visita una studentessa ha realizzato un vero e proprio servizio fotografico del parco, poi pubblicato sotto forma di gallery fotografica insieme all’intervista su Maremma Touring.
Leggi qui la prima parte del resoconto.